Cara Edit Template Blog Dengan Inspect Element Lengkap – Untuk mengedit template, ada baiknya kita mereview perubahannya dulu. Semua itu bisa bloggers lakukan dengan menggunakan inspect elemen.
Memang tidak ada yang menduga bahwa fitur Inspect Elemen memiliki fungsi yang sangat baik untuk blogger. Ketika kita ingin melakukan perubahan pada website, kita bisa melakukan edit menggunakan inspect elemen, ketika hasilnya sudah kita dapatkan, kita bisa langsung melakukan perubahan pada web.
Tutorial ini bisa kita lakukan pada semua CMS, mulai dari wordpress, blogspot, dan lainnya. Untuk browser, kita bisa menggunakan aplikasi mozilla firefox maupun google chrome. Langsung saja berikut tutorialnya!.
Cara Edit Template Blog Dengan Inspect Element
- Buka browser, anda bisa menggunakan Mozilla firefox atau Chrome.
- Buka halaman blog yang ingin anda perbaiki. Seperti halaman Homepage, artikel, atau halaman lainnya.
- Klik kanan dan Pilih Inspect Elemen.
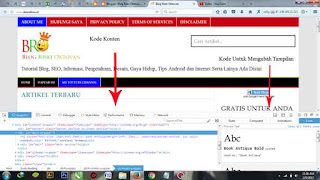
- Ada 2 Tab Yakni kode konten seperti Inspector, Console, Debugger, Style Editor, Performance, Memory, dan Network pada Sebelah Kiri bawah dan Kode untuk mengubah tampilan pada Sebelah kanan.
- Pada Tab Sebelah Kiri Pilih Inspector Seperti pada gambar.
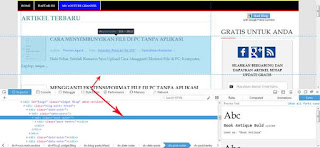
- Cari Kode yang Berkaitan Dengan Halaman atau Konten yang akan anda perbaiki, Kode yang di blok atau yang menyala menunjukkan Konten Tersebut. Lihat Gambar:
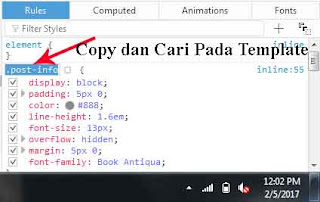
- Setelah menemukan Kode Konten yang ingin diubah, pada tab sebelah kanan terdapat Attributes konten dan pilih Rulesseperti Font-size, border, padding, url, width, heigt, dan lain sebagainya. Ubah Sesuai keinginan anda.
- Catatan: Ini baru Tahap Pratinjau atau Tampilan Sementara saja, untuk menerapkannya secara permanen pada blog, tinggal edit template blog nya dan ganti kode lama dengan kode baru yang sudah anda ubah sesuai keinginan anda tadi.
Baca Juga :
Proses Penerapan Pada Website
Setelah mendapatkan hasil yang kita inginkan, berikut cara menerapkannya pada blog.
Blogspot
- Masuk ke Blogger atau WordPress
- Klik Menu Template dan Edit HTML.
- Cari Kode yang ingin anda ubah Dengan Shortcut CTRL+F. Masukkan Kode Halaman yang sudah anda ganti diatas tadi di kolom pencarian.
- Jika Sudah Ketemu kodenya, maka ganti Kode itu dengan Kode baru anda. Di dalamnya ada kode display, padding, color, dan lainnya, ganti dengan yang anda inginkan. Jika anda Bingung Lihat Gambar.
- Jika Sudah Klik Simpan, dan Reload Halaman Blog nya, maka tampilannya akan diperbarui.
WordPress
- Log in pada situs wordpress anda.
- Kemudian klik menu Tampilan
- Klik lagi Pengolah Editor
- Berikutnya masuk ke bagian css, karena kebanyakan kode tampilan ada di css.
- Ubah file css sesuai dengan file yang anda edit di Inspect Elemen.
Mudah sekali kan?, jadi seperti itulah cara edit template blog dengan inspect elemen, pasti anda bisa melakukannya dengan cepat.
Bagi anda yang belum bisa menerapkannya, anda bisa membacanya dari awal agar lebih paham dengan tutorial yang sudah saya sebutkan.