Cara Membuat Related Post di Blogspot Dengan Mudah – Pemilik blog tentu saja ingin blognya memiliki navigasi yang lengkap dan template yang bagus agar bisa membuat seseorang mampir. Salah satu komponen penting dalam web adalah artikel terkait atau related post.
Artikel terkait ini merupakan salah satu komponen yang biasanya terdapat di akhir sebuah artikel, yang menampilkan beberapa artikel yang berkaitan dengan artikel yang dibaca.
Untuk blogspot, jika ingin membuat related post ini tergantung templatenya. Ada template yang membawa fitur artikel terkait ini, dan ada yang tidak ada. Untuk template yang tidak memiliki fitur ini, kita dapat membuatnya sendiri.
Berikut cara membuat related post yang bisa anda lakukan sendiri pada template anda.
Cara Membuat Related Post di Blogspot

- Masuk Ke Blogger dengan akun Google anda
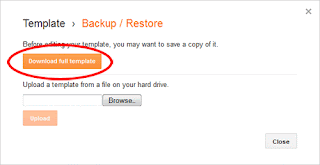
- Klik Menu Template Kemudian ada pilihan antara Sesuaikan dan Edit HTML. Klik di Edit HTML
- Tekan CTRL+F/Search pada kotak HTML dan cari kode </head>
- Jika Sudah menemukan kode </head> kemudian Copy/Pastekan Kode di bawah ini tepat di atas kode tersebut. Bila anda menjumpai beberapa kode </head>, anda pilih saja kode yang pertama.
- <script type=”text/javascript”>
//<![CDATA[
var relatedTitles = new Array();
var relatedTitlesNum = 0;
var relatedUrls = new Array();
function related_results_labels(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
var entry = json.feed.entry[i];
relatedTitles[relatedTitlesNum] = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == ‘alternate’) {
relatedUrls[relatedTitlesNum] = entry.link[k].href;
relatedTitlesNum++;
break;}}}}
function removeRelatedDuplicates() {
var tmp = new Array(0);
var tmp2 = new Array(0);
for(var i = 0; i < relatedUrls.length; i++) {
if(!contains(tmp, relatedUrls[i])) {
tmp.length += 1;
tmp[tmp.length – 1] = relatedUrls[i];
tmp2.length += 1;
tmp2[tmp2.length – 1] = relatedTitles[i];}}
relatedTitles = tmp2;
relatedUrls = tmp;}
function contains(a, e) {
for(var j = 0; j < a.length; j++) if (a[j]==e) return true;
return false;}
function printRelatedLabels() {
var r = Math.floor((relatedTitles.length – 1) * Math.random());
var i = 0;
document.write(‘<ul>’);
while (i < relatedTitles.length && i < 20) {
document.write(‘<li><a href=”‘ + relatedUrls[r] + ‘”>’ +
relatedTitles[r] + ‘</a></li>’);
if (r < relatedTitles.length – 1) {
r++;
} else {
r = 0;}
i++;}
document.write(‘</ul>’);}
//]]>
</script>
- <script type=”text/javascript”>
- Setelah itu, cari kode <data:post.body/> Menggunakan Search/CTRL+F, dan jika sudah ketemu kemudian copy pastekan kode di bawah ini tepat di bawah kode <data:post.body/>. Biasanya terdapat 3 sampai 4 kode <data:post.body/>, sobat pilih saja kode <data:post.body/> yang terakhir. jika ada 3 ya yang ketiga, jika ada 4 ya yang ke empat.
- <b:if cond=’data:post.labels’>
<b:loop values=’data:post.labels’ var=’label’>
<b:if cond=’data:blog.pageType == “item”‘>
<script expr:src='”/feeds/posts/default/-/” + data:label.name + “?alt=json-in-script&callback=related_results_labels&max-results=5″‘ type=’text/javascript’/>
</b:if>
</b:loop>
</b:if>
<b:if cond=’data:blog.pageType == “item”‘>
<h4>Artikel Terkait</h4>
<script type=”text/javascript”>
removeRelatedDuplicates();
printRelatedLabels();
</script>
</b:if> - Simpan Template dan Lihat Hasilnya. Reload salah satu halaman Artikel Sobat. Maka anda akan berhasil
- Jika Berhasil, Maka ScreenShot nya Seperti di bawah ini :

- Cara Menghilangkan Read More Otomatis di Blogspot
- Tutorial Membuat Read More Dengan Gambar di Blogspot
Jadi itulah cara membuat related post di blogspot dengan mudah dan cepat. Jika kode di atas sudah tidak berfungsi, dan anda mengetahuinya, anda bisa menuliskannya pada kolom komentar.





kerimakasih ilmunya kak, mantap
Oke siap