Cara Menghilangkan Read More Otomatis (Blogspot) – Setelah pada artikel sebelumnya saya membahas mengenai tutorial membuat read more dengan gambar, pada kesempatan kali ini saya akan mengulas mengenai cara menghilangkan read more otomatis untuk blogspot.
Sama seperti tutorial blogspot kebanyakan, pada artikel ini anda hanya perlu melakukan copy paste pada halaman edit template blogspot. Langsung saja berikut tutorialnya.
Cara Menghilangkan Read More Otomatis
- Masuk Ke Blogger, Kemudian Klik Menu Template Seperti pada Gambar
 | |
| Tampilan Template blogger |
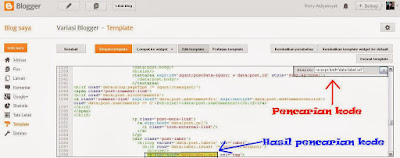
- Klik Edit HTML, Kemudian Cari Kode HTML yang Berwarna Merah di bawah ini
- <b:if cond=’data:blog.pageType != "item"’> <div expr:id=’"summary" + data:post.id’><data:post.body/></div> <script type=’text/javascript’>createSummaryAndThumb("summary<data:post.id/>"); </script> <span class=’rmlink’ style=’float:right;padding-top:20px;’> <a expr:href=’data:post.url’>Read more...</a></span> </b:if> <b:if cond=’data:blog.pageType == "item"’><data:post.body/></b:if>
- Kemudian Tambahkan Kode Berikut Di atas kode Berwarna Merah
- <b:if cond=’data:blog.pageType == "static_page"’> <data:post.body/> <b:else/>
- Kemudian cari kode berwarna hijau di bawah ini dengan CTRL+F
- <b:if cond=’data:blog.pageType != "item"’> <div expr:id=’"summary" + data:post.id’><data:post.body/></div> <script type=’text/javascript’>createSummaryAndThumb("summary<data:post.id/>"); </script> <span class=’rmlink’ style=’float:right;padding-top:20px;’> <a expr:href=’data:post.url’>Read more…</a></span> </b:if> <b:if cond=’data:blog.pageType == "item"’><data:post.body/></b:if>
- Tambahkan kode berikut di bawah kode berwarna hijau
- </b:if>
- Beginilah bentuk kode terakhirnya :
- <b:if cond=’data:blog.pageType == "static_page"’> <data:post.body/> <b:else/> <b:if cond=’data:blog.pageType != "item"’> <div expr:id=’"summary" + data:post.id’><data:post.body/></div> <script type=’text/javascript’>createSummaryAndThumb("summary<data:post.id/>");</script> <span class=’rmlink’ style=’float:left’><a expr:href=’data:post.url’>Read More…. <data:post.title/></a></span> </b:if> <b:if cond=’data:blog.pageType == "item"’><data:post.body/> </b:if>
- Simpan Template
- Reload salah satu Halaman Statis, Pasti hilang readmore nya.
Baca Juga :
- Cara Membuat Daftar Isi Blog Berdasarkan Label (Blogspot)
- Tutorial Membuat Read More Dengan Gambar (Blogspot)
Sekian tutorialnya, jika kode di atas tidak dapat anda terapkan, dan anda mengetahui kodenya, tolong tuliskan di kolom komentar ya!. Semoga artikel ini bermanfaat.





I’ve learn a few good stuff here. Certaijly value bookmarking for revisiting.
I surprise how much attempt you set to create one of these wonderful informative website. https://www.waste-ndc.pro/community/profile/tressa79906983/