Cara Membuat Disclaimer Website Tercepat Dan Termudah – Sama seperti TOS, dan halaman kontak, disclaimer juga merupakan salah satu laman penting di website, meskipun tidak semua website memilikinya.
Disclaimer ini berisi tentang semua ketentuan yang harus pengunjung taati selama berada di dalam blog anda. Selain untuk membuat peraturan, disclaimer juga berfungsi sebagai pelengkap untuk anda yang ingin mendaftarkan website anda ke media pengiklan.
Dan juga berfungsi agar terlihat profesional. Jadi bisa dibilang, anda wajib memiliki laman ini jika ingin mendaftarkan website anda ke media pengiklan. Untuk cara membuatnya, simak artikel ini sampai selesai!.
Cara Membuat Disclaimer Website
- Masuk ke situs www.privacypolicyonline.com dan klik pada Free Generators.
- Klik lagi pada Disclaimer Generator.
- Setelah itu anda akan dimintai informasi, mulai dari Nama Website, URL Website, dan lainnya. Isi sesuai permintaan.
- Contact Link : Masukkan halaman Contact us anda.
- Email Address: Isi dengan Email yang terhubung dengan website anda.
- Email Encrpytion: Anda isi Atau Tidak terserah.
- Jika Sudah Anda isi dengan benar, Kemudian Klik Generate Disclaimer atau Klik Generate HTML.
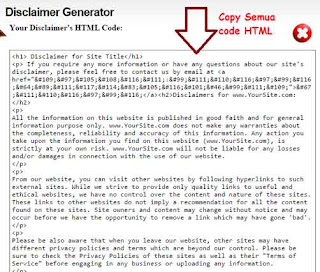
- Selanjutnya anda akan mendapatkan kode HTML dari Disclaimer tadi Seperti pada Gambar.

- Copy Semua kode HTML nya.
- Langkah berikutnya adalah memasukkan kode html tersebut ke dalam website, berikut caranya :
- Masuk ke Website Anda, Kali ini saya Kasih contoh Blogspot
- Klik Menu Laman, Pilih Laman Baru.
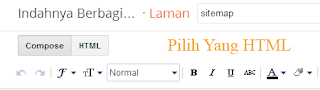
- Nanti ada pilihan Compose dan HTML, Pilih yang HTML karena Tadi Kode yang anda copy dalam bentuk HTML.
- Pastekan Kode HTML nya.
- Jangan Lupa Beri Judul Disclaimer.
- Terakhir, Publikasikan. Selamat, anda sudah memiliki halaman disclaimer.
Baca Juga :
Membuat Disclaimer Secara Manual
Anda juga bisa membuat halaman disclaimer sendiri dengan cara manual baik di platform blogspot maupun wordpress. Dengan membuatnya secara manual, anda bisa mengekspresikan apa yang anda inginkan pada website anda dan apa yang tidak anda inginkan.
Untuk saya pribadi sebenarnya saya lebih suka membuat halaman disclaimer sendiri tanpa menggunakan generator ya teman-teman.
Oke, jadi itulah beberapa cara membuat disclaimer blog dengan mudah dan cepat. Bagaimana menurut anda?, lebih baik membuat melalui generator atau manual?, tulis di kolom komentar ya.






Very informative article post.Really looking forward to read more. Fantastic.
Howdy very nice web site!! Guy .. Excellent .. Superb .. I’ll bookmark your web site and take the feeds additionallyI am glad to search out so many helpful info here in the put up, we want develop more techniques in this regard, thanks for sharing
generator yang lain ga ada gan?
paling cepat itu mas…
Mau nanya gan, itu kan konten nya tidak berubah, artinya setiap yg menggunakan fitur itu pasti disclaimer nya tidak jauh beda, bahkan hampir sama. Kira2 bermasalah gak itu di mata google?
Coba di edit-edit dikit lah
Hello There. I found your blog using msn. This is an extremely well written article.
I’ll be sure to bookmark it and return to read more
of your useful info. Thanks for the post. I’ll definitely return.
Thank you for any other informative site. Where else could I am getting that type of information written in such a
perfect way? I have a venture that I’m just now working on, and I have
been at the look out for such information.
Here is my blog; ARZTKITTEL DAMEN
Woah! I’m really loving the template/theme of this site.
It’s simple, yet effective. A lot of times it’s difficult to get that “perfect balance”
between user friendliness and visual appeal. I must say you’ve
done a great job with this. Also, the blog loads extremely quick for
me on Internet explorer. Exceptional Blog!
Here is my page: ÄRMELLOSER KASACKS