Apa itu Breadcrumbs, Cara Membuat, dan Manfaat untuk SEO – Berbicara mengenai breadcrumbs, banyak blogger yang belum mengenal fungsinya pada blognya, terutama blogger baru. Breadcrumbs ini berfungsi memudahkan navigasi.
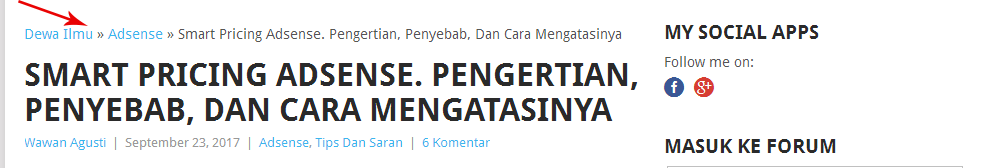
Memang banyak yang mengatakannya bahwa itu tidak begitu penting, dan tidak sedikit yang mengatakannya penting. Saran saya gunakan saja breadcrumbs agar website anda terlihat lebih profesional. Untuk contoh breadcrumbs yakni seperti gambar di bawah. Yang saya kasih tanda panah itu (dewailmu>>adsense>>Judul artikel) adalah breadcrumbs ya guys, tau kan?.
Yang saya kasih tanda panah itu (dewailmu>>adsense>>Judul artikel) adalah breadcrumbs ya guys, tau kan?.
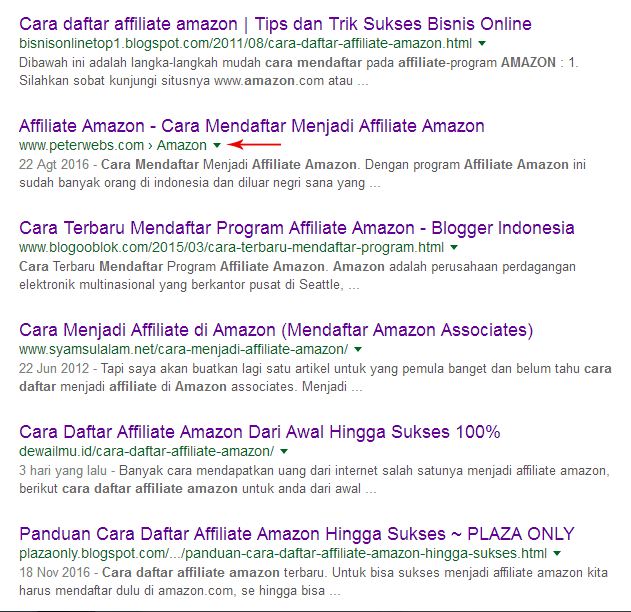
Fungsi lain dari breadcrumbs ini memudahkan mesin pencari melakukan perayapan. Dilihat dari SEO, cara ini cuku bagus mendongkrakskor seo anda. Pada mesin pencari, blog yang menggunakan breadcrumbs akan terlihat seperti ini 
Pada gambar yang saya beri tanda panah merah itulah breadcrumbs. Tidak langsung menampilkan url nya namun hanya menampilkan tag atau kategorinya saja. Lalu bagaimana cara membuatnya?, simak ulasannya di bawah
Cara Membuat Breadcrumb pada Blogspot
- Masuk ke dashboard blogspot anda.
- Klik menu Template dan klik lagi edit html.
- Copy dan paste kode di bawah ini sebelum kode ]]></b:skin> atau </style>.
-
/* Breadcrumbs */ .breadcrumbs{padding:20px 30px;background:#fff;margin-bottom:20px} .breadcrumbs a,.post-info a {color:#19abea;} .breadcrumbs a:hover,.post-info a:hover {color:#464646;} - Jika sudah andapaste kemudian cari kode html post seperti ini
<b:includable id='main' var='top'>...</b:includable> - Kemudian copy dan pastekan kode berikut ini di bawah kode di atas
<b:includable id='breadcrumb' var='posts'> <b:if cond='data:blog.homepageUrl != data:blog.url'> <b:if cond='data:blog.pageType == "static_page"'> <div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag' title='Home'>Home</a></span> / <span><data:blog.pageName/></span></div> <b:else/> <b:if cond='data:blog.pageType == "item"'> <!-- Breadcrumb Untuk Halaman Pos --> <b:loop values='data:posts' var='post'> <b:if cond='data:post.labels'> <div class='breadcrumbs'> Anda di sini : <span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'><a expr:href='data:blog.homepageUrl' itemprop='url' title='Home'><span itemprop='title'>Home</span></a></span> <b:loop values='data:post.labels' var='label'> / <span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'><a expr:href='data:label.url + "?max-results=5"' expr:title='data:label.name' itemprop='url'><span itemprop='title'><data:label.name/></span></a></span> </b:loop> / <span><data:post.title/></span> </div> <b:else/> <div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag' title='Home'>Home</a></span> / <span>Without Label</span> / <span><data:post.title/></span></div> </b:if> </b:loop> <b:else/> <b:if cond='data:blog.pageType == "archive"'> <!-- Breadcrumb Untuk Label Search dan Search Pages --> <div class='breadcrumbs'> <span><a expr:href='data:blog.homepageUrl' title='Home'>Home</a></span> / <span>Archived For <data:blog.pageName/></span> </div> <b:else/> <b:if cond='data:blog.pageType == "index"'> <div class='breadcrumbs'> <b:if cond='data:blog.pageName == ""'> <span><a expr:href='data:blog.homepageUrl' title='Home'>Home</a></span> / <span>All Post</span> <b:else/> <span><a expr:href='data:blog.homepageUrl' title='Home'>Home</a></span> / <span><data:blog.pageName/></span> </b:if> </div> </b:if> </b:if> </b:if> </b:if> </b:if> </b:includable - Simpan template kemudian lihat hasilnya.
Cara Membuat Breadcrumb pada WordPress
1. Dengan Plugin Yoast SEO
- Ini merupakan cara termudah menurut saya karena dibantu dengan plugin yang memudahkan proses pembuatannya. Langsung saja terlebih dahulu plugin yoast seo di dashboard wordpress dan klik menu Plugin > Tambah Baru. Lalu pada kolom pencarian plugin ketik yoast seo, jika sudah muncul kemudian instal dan aktifkan.
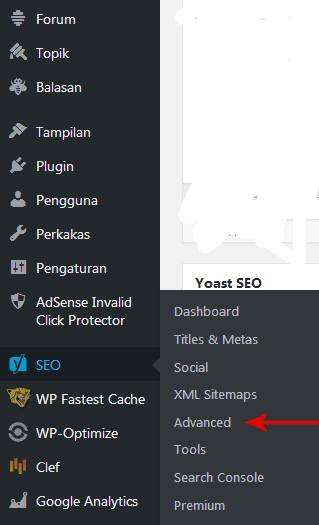
- Nanti akan ada menu baru pada dashboard anda seperti pada gambar di bawah dan klik pada SEO > Advance

- Kemudian nanti anda akan diarahkan ke menu lanjutan yoast seo. Pada kolom teratas nanti anda akan menemukan tulisan Breadcrumbs.
- Ada pilihan enabled dan disabled. Aktifkan dengan mengarahkan bar berwarna ke pilihan enabled. Pengaturan di bawahnya biarkan default saja, atau anda dapat meniru pengaturan milik saya seperti pada gambar dibawah

- Terakhir gulir ke bawah kemudian simpan perubahan.
- Tunggu guys, belum berakhir sampai disini.
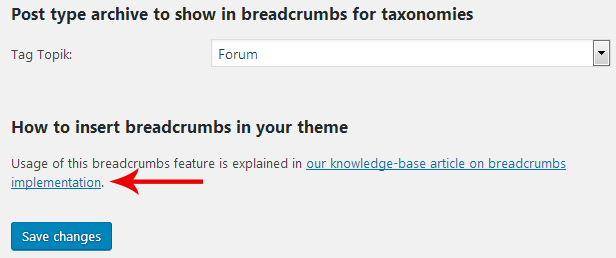
- Selanjutnya yakni mengcopy paste kode yang diberikan yoast seo, untuk menemukan kode tersebut lihat gambar yang ditunjuk panah merah dan klik. Lihat gambar

- Nanti anda akan diarahkan ke website yoast seo, nah disitu nanti anda akan diberikan kode php. Copy kode tersebut kemudian paste ke template wordpress di Tampilan > Editor lalu buka Single.php.
- Cari kode di bawah ini atau sejenisnya
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
- Kemudian pastekan kode dari yoast tadi tepat di bawah kode di atas.
- Terakhir klik simpan perubahan dan lihat hasilnya.
- Cara melihat hasilnya yakni dengan membuka salah satu postingan, jika ada tanda navigasi seperti gambar paling atas berarti tutorialnya work. Tapi saya pastikan work 100% jika anda mengikuti tutorial dari saya dengan teliti.
- Begitulah cara membuat breadcrumb pada wordpress.
Nah itulah artikel lengkap mengenai apa itu breadcrumbs dan cara membuatnya. Meskipun tidak begitu penting dalam blog, namun ini bisa menyempurnakan navigasi blog agar memudahkan pengunjung dalam mencari informasi.
Selain menggunakan breadcrumbs, ada lagi salah satu cara membuat navigasi blog dengan sempurna menggunakan link building. Sekian, semoga artikel ini bermanfaat bagi anda para teman-teman blogger, terima kasih telah berkunjung.





makasih telah menyediakan scriptnya ..
akhirnya dapat juga artikel ini
Mantap bro izin bookmark, siapa tau gw butuh scriptnya.
iya monggo gan
wah bisa buat template encode ga ya pada blogspot?
Nice gan, Sangat membatu artikel nnya
Wah betul jg sy sebagi blogger yang baru mulai menggeluti blogging, baru mngetahui jika dengan mengetahui breadcrumbs bisa mengoptimasi blog tersebut di mesin pencari google.. Mkasih banyak min utk informasi nya,artikel nya sangat friendly (y)
iya sama samas mas. panggil aja mas wawan
Pengetahuan baru nih.
sip mas
Wah gak bisa dicopas kodenya mas
Ada alertnya jadi gak bisa dong 🙁
gk bisa mas, mas minta code apa nanti saya bantu copy kan di komentar.
lah mau nyoba gimana. orang postnya di protek. ya ga bias copy codenya dong
Sudah tidak di proteksi mas. Coba hapus cache atau gunakan browser lain..
mantab gan, jejak dulu…main gan ke blog ane ya..www,nyampling,com
Wah, baru tau kalo breadcrumbs bagus untuk SEO.
Makasih infonya
makasih
19 januari 2020 saya mendapatkan peringatan Breadcrumb gara” ganti template baru… tapi setelah baca isi aartikel ini jadi mengerti. terimakasi infonya
Iya sama sama mas, hehehe
Thanks mas. Saya juga dpat pesan dr google consol…tntag beadrcrumb… Tp apakah itu pengaruh skali dgan SEO??
Oya,, tempalenya keren mas. Ini brbyar ya. Blog saya pake yg free aja. Pegiatliterasi.com.
Trma kasi.
Pengaruh juga sebenarnya. Iya ini berbayar
Thanks for sharing excellent informations. Your web site is so cool. I’m impressed by the details that you have on this web site. It reveals how nicely you perceive this subject. Bookmarked this web page, will come back for more articles. You, my friend, ROCK! I found simply the info I already searched everywhere and simply could not come across. What a perfect web site.
I’m really inspired along with your writing abilities and also with the structure to your blog.
Is that this a paid topic or did you customize it yourself?
Either way keep up the excellent quality writing,
it is uncommon to look a nice blog like this one nowadays..